Figma animation : donner vie à vos prototypes

Dans ce deuxième chapitre, nous allons rentrer dans les détails et jouer un peu avec Figma.
Maintenant que vous avez toutes les bases nécessaires pour créer vos prototypes, vous pouvez poursuivre la formation pour apprendre à créer une animation de type scroll ou encore à animer les transitions entres vos pages de site web.
Un court chapitre pour pouvoir plonger encore plus vos béta testeurs dans votre nouveau site web, ou application mobile.
Créer des scrolls avec Figma
Animer votre prototype vous permettra d'avoir une beta test plus réaliste de votre site web. Sur un site web, il y a souvent des animations de type scroll, et encore plus sur mobile. Les utilisateurs ont l'habitude de scroller, alors pourquoi ne pas en mettre ?
Qu'est-ce qu'un scroll ?
Le scrolling est le fait de dérouler un élément de haut en bas généralement pour pouvoir obtenir un design aéré, dynamique et ergonomique.
Mais vous pouvez aussi retrouver l'action de "scroller" sur des images de droite à gauche et c'est ce que nous allons voir dans cette partie du chapitre.
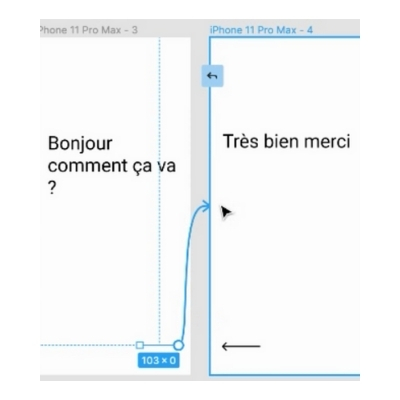
- Vous devez commencer par créer deux frames.

- Créez une zone de texte sur chaque frame, avec deux phrases différentes.

- Ajoutez un bouton qui fera office de scroll, ici on utilisera des flèches. Déposez-les en bas de votre frame.

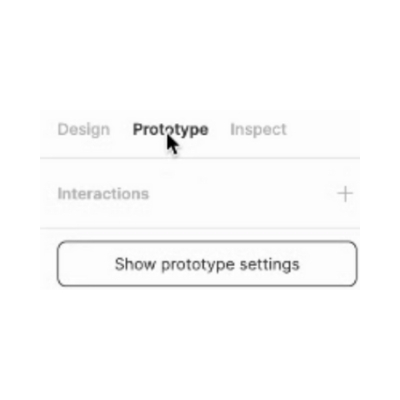
- Sélectionnez la première flèche et cliquez sur "prototype" en haut à droite de votre écran.

- Cliquez sur Intéractions, ou sur le petit + bleu qui apparait sur la flèche.


- Redirigez votre flèche vers la frame de droite.

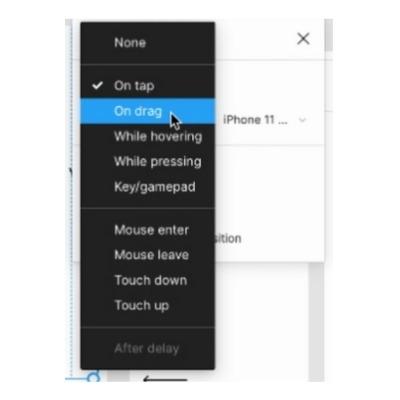
- Sélectionnez "on drag"

- Faites de même pour la flèche de l'autre frame qui doit rediriger vers la frame précédente.
Et voilà vous venez de réussir votre scroll entre les deux frames, vous n'avez plus qu'à tester avec la vue test.
Créer des animations entre vos pages
Pour créer des animations entre vos pages, ce n'est pas bien compliqué non plus.
Une fois que vous savez créer des scrolls, vous avez compris le principe.
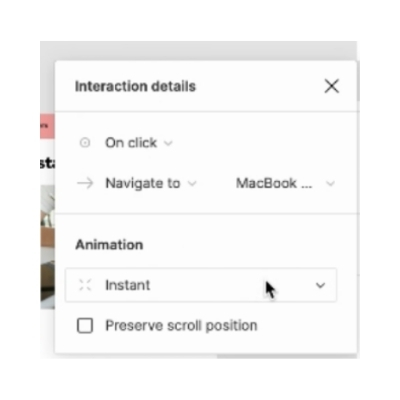
- Cliquez sur prototype en haut à droit, et cliquez sur "instant" qui est l'animation par défaut. Différents choix vous sont proposés. À vous de choisir et de tester celles qui vous plaisent.

Cet article fait partie de la formation Figma.
Pour découvrir le prochain cours sur les calls-to-action, cliquez ici.


